Buttons, merupakan asset yang menunjukkan betapa interaktifnya Flash. Semula memang kelihatan sedikit rumit, tapi percaya deh, buttons ini kalau kita telah latihan sedikit akan sangat mengasikkan.
Bila anda tekan F8 maka akan ada dialog new symbol, pilih buttons untuk menciptakan satu tombol. Terdapat 4 State atau keadaan pada button yang bisa kita gunakan agar button lebih menarik. Kondisinya sama yakni dengan layer kita bisa meletakkan lebih dari satu item pada button. State itu antara lain Up State, Over State, Down State, dan Hit State.
UP State,
adalah kondisi button sepanjang movie, normal dan tidak mengalami perubahan apa-apa.
OVER State,
adalah kondisi button bila mouse berada di atasnya, dapat berupa perubahan warna, suara dan lain-lain.
DOWN State,
Bila user menekan dan melepas mouse pada button, tidak perlu selalu ada namun akan sangat manis ditambahkan untuk lebih menunjukkan interaktivitas.
HIT State,
merupakan area panas dari tombol, katakanlah anda menginginkan hanya bagian tertentu dari button yang menimbulkan efek button, bila pada HIT state anda selipkan keyframe maka pastikan bahwa area tersebut tidak kosong karena akan menyebabkan tombol anda tidak akan berfungsi.
MEMBUAT TOMBOL BERANIMASI
Kita harus telah memahami movie clip, untuk membuat sebuah tombol beranimasi, atau animated buttons. Namun prinsipnya tidak berbeda dengan tombol regular.
Misalnya kita hendak memunculkan sebuah animasi berupa asteriks yang berputar di latar belakang tombol pada Over State.
Buat sebuah Simbol berupa Movie Clip (diantara tiga menu pada dialog setelah anda tekan F8, pilih movie clip), animasi dibentuk dengan menggunakan tweening motion.
Kembali pada simbol button anda, dan selipkan/insert layer di bawah tombol tersebut, dan biarkan Up State dalam kondisi kosong. Pada Over State insert Keyframe (tekan F6). Insert (drag) movie clip animasi tadi ke bawah button, rapihkan posisinya dengan titik cross hair , dan biarkan kosong pada down state dan hit state layer ini.
Selesai, (gampang bukan ?), berbagai variasi dapat kita terapkan pada metode ini. Ketika mouse berada di dalam area panas, animasi akan berjalan, dan berhenti saat mouse keluar.
tip: Untuk memasukkan efek suara pada tombol anda, yang perlu kita lakukan hanya mengimpor sebuah sound, memilih state saat suara tersebut akan muncul, kemudian double klik pada frame bar, dan akan muncul dialog menu, kemudian pilih tab sound, kemudian pilih pula nama file suara yang tadi kita impor. Beres !!!
tip: pada saat kita mulai mebuat sebuah simbol, terdapat cross hair (tanda silang tipis) yang merupakan titik tengah dari simbol tersebut. Sehingga saat kita men-drag simbol ke work area, cross hair ini akan menjadi referensi posisi simbol. Oleh karena itu merupakan kebiasaan yang baik sekali bila saat membuat sebuah simbol kita meletakkanya dengan referensi dari cross hair tersebut.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/tombol.html
Friday, February 20, 2009
SEMUA MENGENAI TOOLBOX
Toolbox pada flash sederhana saja, sebab flash bukanlah program untuk mengedit gambar seperti photoshop. Obyek yang dihasilkan oleh toolbox ini berbasis vektor, yakni merupakan kumpulan perintah secara geometris baik garis maupun bidang yang membentuk badan obyek. Tiap obyek yang terbentuk merupakan suatu kesatuan tersendiri dengan properti seperti warna, bentuk, rangka, ukuran, dan posisi-nya pada layar, sehingga kita dapat merubah suatu obyek tanpa mempengaruhi properti obyek lain. Ukurannya dapat kita perbesar dan zoom tanpa mempengaruhi besar file. Raster image seperti yang dihasilkan oleh photoshop, merupakan sistem yang menggunakan titik-titik yang disebut pixel dan menyusun sebuah pola yang akan membentuk sebuah image. Sehingga bila kita perbesar akan menjadi kabur karena butiran pixelnya terlihat.
Beberapa alat dalam Toolbox :
Picker, merupakan alat untuk memilih suatu obyek. Namun bila obyek tersebut telah kita pilih kita dapat memodifikasinya dengan opsional tool yang ada dibawahnya.
Scale, untuk merubah ukuran obyek.
Rotate, untuk memutar obyek terhadap sudut tertentu.
Straighten Lines, untuk meluruskan garis yang kita buat.
Smooth Lines, untuk melengkungkan atau melembutkan sudut dari sebuah obyek
Lasso Tool , dengan alat ini kita dapat memilih sebuah area dan mewarnai atau merubah propertinya, terdapat dua opsi yakni magic wand, dan magic wand properties.
Teks Tool , dengan alat ini kita dapat menyisipkan teks dengan font, ukuran, alinea, set paragraf, tebal-miring, dan...surprise-surprise, form properties, yang sebelumnya tidak ada di flash 3, sehingga dapat memungkinkan seorang user mengisi sesuatu kepada form, guest book misalnya.
Buat Garis , dengan line tool kita dapat membuat garis yang lengkung (smooth), kaku (straighten), ink (seperti menggunakan tinta pulpen).
Lingkaran dan Box , merupakan elemen yang paling sering digunakan, karena dalam flash kita membentuk berbagai obyek umumnya dengan alat ini. Kita dapat secara otomatis mengisi dengan warna tertentu, atau tidak.
Brush atau kuas, dengannya kita bisa membentuk bidang-bidang yang lebih dinamis, namun batasi penggunaannya karena akan menyita kemampuan CPU anda. Berbagai bentuk kuas dapat anda gunakan dalam opsional box, seperti halnya mode yang lain dapat anda coba-coba efeknya.
Paint Bucket Tool, alat ini mengisi warna pada kurva, yang opsinya dapat dipilih apakah kurva yang ketat tertutup, terbuka sedikit, ataupun yang terbuka lebar. Pada opsional box, kita dapat merubah fill, merotasi, mengunci, dll
Paint Object, gunakan paint ink bottle ini untuk merubah warna, ketebalan, dan properti garis yang telah anda buat.
Penghapus, biasa saja, gunanya untuk menghapus obyek tertentu. Gunakan opsional box untuk berbagai kegunaan penghapus ini.
Color Picker, bila kita ingin secara cepat menentukan warna berdasarkan warna yang telah ada sebelumnya, kita menggunakan alat ini.
Hand dan Zoom, beserta alat ini kita bisa memaksimalkan efektifitas ruang kerja, layar kita terbatas dan kita terkadang harus melihat lebih jelas, maka gunakan zoom dan hand untuk menggeser ke area kerja lainnya.
Shortcut dan Kesimpulan
manfaatkan keunggulan setiap alat dengan efektif dan hindarkan menggunakan cara-cara tradisional dalam membentuk obyek. Flash adalah program berbasis VEKTOR bukan Raster.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/toolbox.html
Beberapa alat dalam Toolbox :
Picker, merupakan alat untuk memilih suatu obyek. Namun bila obyek tersebut telah kita pilih kita dapat memodifikasinya dengan opsional tool yang ada dibawahnya.
Scale, untuk merubah ukuran obyek.
Rotate, untuk memutar obyek terhadap sudut tertentu.
Straighten Lines, untuk meluruskan garis yang kita buat.
Smooth Lines, untuk melengkungkan atau melembutkan sudut dari sebuah obyek
Lasso Tool , dengan alat ini kita dapat memilih sebuah area dan mewarnai atau merubah propertinya, terdapat dua opsi yakni magic wand, dan magic wand properties.
Teks Tool , dengan alat ini kita dapat menyisipkan teks dengan font, ukuran, alinea, set paragraf, tebal-miring, dan...surprise-surprise, form properties, yang sebelumnya tidak ada di flash 3, sehingga dapat memungkinkan seorang user mengisi sesuatu kepada form, guest book misalnya.
Buat Garis , dengan line tool kita dapat membuat garis yang lengkung (smooth), kaku (straighten), ink (seperti menggunakan tinta pulpen).
Lingkaran dan Box , merupakan elemen yang paling sering digunakan, karena dalam flash kita membentuk berbagai obyek umumnya dengan alat ini. Kita dapat secara otomatis mengisi dengan warna tertentu, atau tidak.
Brush atau kuas, dengannya kita bisa membentuk bidang-bidang yang lebih dinamis, namun batasi penggunaannya karena akan menyita kemampuan CPU anda. Berbagai bentuk kuas dapat anda gunakan dalam opsional box, seperti halnya mode yang lain dapat anda coba-coba efeknya.
Paint Bucket Tool, alat ini mengisi warna pada kurva, yang opsinya dapat dipilih apakah kurva yang ketat tertutup, terbuka sedikit, ataupun yang terbuka lebar. Pada opsional box, kita dapat merubah fill, merotasi, mengunci, dll
Paint Object, gunakan paint ink bottle ini untuk merubah warna, ketebalan, dan properti garis yang telah anda buat.
Penghapus, biasa saja, gunanya untuk menghapus obyek tertentu. Gunakan opsional box untuk berbagai kegunaan penghapus ini.
Color Picker, bila kita ingin secara cepat menentukan warna berdasarkan warna yang telah ada sebelumnya, kita menggunakan alat ini.
Hand dan Zoom, beserta alat ini kita bisa memaksimalkan efektifitas ruang kerja, layar kita terbatas dan kita terkadang harus melihat lebih jelas, maka gunakan zoom dan hand untuk menggeser ke area kerja lainnya.
Shortcut dan Kesimpulan
manfaatkan keunggulan setiap alat dengan efektif dan hindarkan menggunakan cara-cara tradisional dalam membentuk obyek. Flash adalah program berbasis VEKTOR bukan Raster.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/toolbox.html
Thursday, February 19, 2009
FRAME - informasi umum mengenai frame
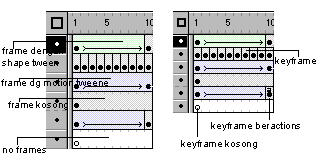
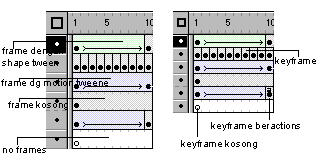
Frame berarti adegan, berarti satu frame pada movie anda melambangkan satu potongan adegan, yang akan menyusun keseluruhan animasi atau movie anda. Setiap frame memiliki properti, yang menentukan bagaimana frame tersebut menyusun movie. Keyframe berarti frame kunci anda dapat meletakkan obyek pada keyframe (berlambang titik hitam)

Istilah-istilah mengenai frame :
Keyframe dengan actions, keyframe yang memiliki actions berarti keyframe tersebut akan memanggil sebuah kode yang kita tentukan dari modul yang tersedia. Beberapa diantaranya yakni, go to, play, get url, stop, tell target, if frame is loaded, dll. Pelan-pelan saja, semua istilah diatas akan dijelaskan di bagian lain...:)
Frame dengan motion tween, jenis ini akan banyak anda jumpai. Ini berarti bahwa diantara dua keyframe, Flash dapat mengambil perhitungan otomatis secara gerak dan skala tentang isi dari frame yang ada di antaranya dan akan menciptakan sekuens gerak atau animasi. Perhatikan bahwa motion tween ini hanya bisa dilakukan untuk obyek yang berupa symbol atau grup dan hanya dapat berlaku pada satu obyek setiap layer. Pada Flash 4 dilambangkan dengan warna biru muda.
Frame dengan shape tween, berarti bahwa tweening dilakukan untuk obyek diantara dua keyframe berupa morphing dari benda yang bukan symbol atau group. Shape tween hanya berlaku untuk obyek yang telah broken apart, ctrl + b shortcut.
Frame kosong , kalau setelah sebuah keyframe terdapat rangkaian frame yang kosong, maka movie akan menampilkan image atau obyek terakhir pada keyframe sebelumnya. Hal ini dapat anda terapkan untuk membuat sebuah background yang statis dengan animasi pada layer bagian atasnya.
Sound Frame , pada setiap keyframe dapat anda sertakan suara/sound, dengan double klik, pilih frame properties, kemudian pilih tab sound. Sebelumnya anda telah mengimpor file sound dengan ekstensi wav. Semacam grafik akan muncul untuk melambangkan adanya sound pada frame tersebut.
Insert Frame, kita dapat menyelipkan rangkaian frame sekaligus dengan memilih frame tab sekaligus, katakanlah dari timeline 10 hingga 25, dari layer 1 hingga 3, kemudian setelah highlight muncul, kita klik kanan dan pilih insert frame, there you go.
Insert Blank Keyframe, kita menyelipkan sebuah keyframe kosong, berguna untuk menghentikan animasi pada layer tersebut. Sebagai contoh, bila anda ingin agar animasi pada suatu layar berhenti pada frame ke 25 maka anda klik kanan, dan pilih insert blank keyframe.
Reverse Frame , berarti membalikkan urutan frame. Sangat berguna untuk menimbulkan kesan reversi, misalnya sebuah tabel muncul perlahan dari bawah ke atas, setelah di klik anda menginginkan efek bahwa tabel tersebut perlahan kembali ke bawah. Anda tidak perlu membuat lagi motion tween yang baru cukup dengan copy frames yang mengandung sekuens muncul, paste pada tempatnya, kemudian highlight dan pilih reverse frames...done.
Shortcut dan Kesimpulan
menyelipkan frame - klik kanan pada area frame, pilih insert frame
merubah urutan frame - klik kanan, pilih reverse frames
Secara singkat cara melakukan motion tween adalah sebagai berikut :
Letakkan sebuah obyek pada frame pertama pada bagian kiri dari movie anda. (pastikan berupa grup atau simbol).
Kemudian insert keyframe pada angka timeline 30. Geser obyek jauh ke arah kanan, atau ke manapun anda suka.
Pilih frame manapun di antara timeline 1 hingga 30, kemudian klik kanan, akan muncul sebuah dialog window.
Pilih 'Properties' dari dialog menu tersebut.
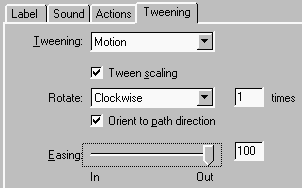
Klik tab 'Tweening' diantara beberapa tab yang timbul.
Pilih tween motion dan pilih apakah akan melambat menjelang akhir (easing out) atau semakin mempercepat (easing in).
Beres :), berlatihlah sesering mungkin menggunakan motion tween.
Untuk shape tween anda gunakan obyek yang telah broken apart, Ctrl + B
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/frame.html

Istilah-istilah mengenai frame :
Keyframe dengan actions, keyframe yang memiliki actions berarti keyframe tersebut akan memanggil sebuah kode yang kita tentukan dari modul yang tersedia. Beberapa diantaranya yakni, go to, play, get url, stop, tell target, if frame is loaded, dll. Pelan-pelan saja, semua istilah diatas akan dijelaskan di bagian lain...:)
Frame dengan motion tween, jenis ini akan banyak anda jumpai. Ini berarti bahwa diantara dua keyframe, Flash dapat mengambil perhitungan otomatis secara gerak dan skala tentang isi dari frame yang ada di antaranya dan akan menciptakan sekuens gerak atau animasi. Perhatikan bahwa motion tween ini hanya bisa dilakukan untuk obyek yang berupa symbol atau grup dan hanya dapat berlaku pada satu obyek setiap layer. Pada Flash 4 dilambangkan dengan warna biru muda.
Frame dengan shape tween, berarti bahwa tweening dilakukan untuk obyek diantara dua keyframe berupa morphing dari benda yang bukan symbol atau group. Shape tween hanya berlaku untuk obyek yang telah broken apart, ctrl + b shortcut.
Frame kosong , kalau setelah sebuah keyframe terdapat rangkaian frame yang kosong, maka movie akan menampilkan image atau obyek terakhir pada keyframe sebelumnya. Hal ini dapat anda terapkan untuk membuat sebuah background yang statis dengan animasi pada layer bagian atasnya.
Sound Frame , pada setiap keyframe dapat anda sertakan suara/sound, dengan double klik, pilih frame properties, kemudian pilih tab sound. Sebelumnya anda telah mengimpor file sound dengan ekstensi wav. Semacam grafik akan muncul untuk melambangkan adanya sound pada frame tersebut.
Insert Frame, kita dapat menyelipkan rangkaian frame sekaligus dengan memilih frame tab sekaligus, katakanlah dari timeline 10 hingga 25, dari layer 1 hingga 3, kemudian setelah highlight muncul, kita klik kanan dan pilih insert frame, there you go.
Insert Blank Keyframe, kita menyelipkan sebuah keyframe kosong, berguna untuk menghentikan animasi pada layer tersebut. Sebagai contoh, bila anda ingin agar animasi pada suatu layar berhenti pada frame ke 25 maka anda klik kanan, dan pilih insert blank keyframe.
Reverse Frame , berarti membalikkan urutan frame. Sangat berguna untuk menimbulkan kesan reversi, misalnya sebuah tabel muncul perlahan dari bawah ke atas, setelah di klik anda menginginkan efek bahwa tabel tersebut perlahan kembali ke bawah. Anda tidak perlu membuat lagi motion tween yang baru cukup dengan copy frames yang mengandung sekuens muncul, paste pada tempatnya, kemudian highlight dan pilih reverse frames...done.
Shortcut dan Kesimpulan
menyelipkan frame - klik kanan pada area frame, pilih insert frame
merubah urutan frame - klik kanan, pilih reverse frames
Secara singkat cara melakukan motion tween adalah sebagai berikut :
Letakkan sebuah obyek pada frame pertama pada bagian kiri dari movie anda. (pastikan berupa grup atau simbol).
Kemudian insert keyframe pada angka timeline 30. Geser obyek jauh ke arah kanan, atau ke manapun anda suka.
Pilih frame manapun di antara timeline 1 hingga 30, kemudian klik kanan, akan muncul sebuah dialog window.
Pilih 'Properties' dari dialog menu tersebut.
Klik tab 'Tweening' diantara beberapa tab yang timbul.
Pilih tween motion dan pilih apakah akan melambat menjelang akhir (easing out) atau semakin mempercepat (easing in).
Beres :), berlatihlah sesering mungkin menggunakan motion tween.
Untuk shape tween anda gunakan obyek yang telah broken apart, Ctrl + B
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/frame.html
tutorial Membuat Logo Animasi
Tingkatkan kreasimu dengan membuat logo animasi dari flash.
Tutorial ini menampilkan sebuah lemon jatuh ke dalam suatu karakter dan menjalankan animasi nya
Untuk memulainya silahkan buka vector logo design dalam Adobe Illustrator.
Export vector logo file diatas menjadi sebuah Macromedia SWF file dan select Preserve Editability checkbox.
Buka Macromedia Flash dan ciptakan new document dengan dimensi yang telah anda tentukan sebelumnya, dan pastikan Frame Rate menjadi 24fps untuk sebuah smooth animation.
File > Import > Import to Stage dan pilih logo SWF file anda. Ini akan menempatkan logo dalam format vector dalam Flash artboard
Select semua objects yang membuat bentuk lemon shape dan group ken mereka dengan menekan (Ctrl/CMD + G), lalu "Cut" lemon dan "Paste" pada layer baru. Ingat untuk memberi nama pada layer2 anda untuk referensi kedepannya.
Pilih frame 50 pada kedua layer dan Masukkan sebuah Keyframe (Click Kanan > Insert Keyframe), ini akan memberikan beberapa space pada timeline untuk bekerja.
Dalam frame pertama, Copy gambar lemon lalu drag gambar tsb kedalam stage secara vertical. Masukkan sebuah Keyframe pada frame 5 dan Edit > Paste In Place, lemon nya, hapus lemon yang di atas pada frame ini.
Klik kanan antara kedua Keyframes ini dan select Create Motion Tween. Anda akan melihat warna biru dan symbol panah antara frames tersebut.
Masukkan sebuah Keyframe pada frame 7, lalu kembali pada frame 5 pindahkan lemon kebawah secara pelan-pelan dengan Free Transform Tool, tahan ALT untuk merubah satu sudut.
Ciptakan sebuah Motion Tween antara frames 5 dan 7.
Ciptakan layer baru dibawah layer lemon dan berinama Shadow. dalam layer ini gambar sebuah oval dengan gradient abu-abu ke putih dari tengan. Pakai Gradient Transform Tool untuk me-ngedit bentuk dari gradient untuk memberikan perspective.
Masukkan sebuah Keyframe pada frame 5 pada layer ini dan skala perkecil bayangandan berikan kesan bahwa lemon sangat jauh. Ciptakan sebuah Motion Tween antara frame2 ini.
Untuk memulai getaran pada lemon, Masukkan sebuah Keyframe pada frame 53 dan 56. Rubah ukuran lemon menjadi lebih besar sec. perlahan2 pada frame 53. Ciptakan sebuah Motion Tween antara frames 50-56.
Copy frames ini dan Paste pada frame 65 untuk getaran perulangan.
Untuk menciptakan getaran lebih cepat masukkan sebuah Keyframe pada 75, lalu Copy frame 68 dan Paste pada frame 77.
Copy frames antara 75-77 dan paste pada frames 79, 82, 85 dan 91 untuk mengulangi getaran pelan dan cepat.
Ciptakan sebuah getaran yang lebih cepat dengan meng-Copy frame 77 dan mem-Paste nya pada frame 94, Copy frame 77 dan Paste pada 95, lalu Copy frames 94-95. Paste frame ini pada 96, 98, 100, 102, 104, 106, 108 dan 110.
Untuk mengakhirinya buatlah lemon pop dan menghilang masukkan sebuah Keyframe pada 112 dan perbesar lemon. Pada panel properties rubah warna ke Alpha dan set pada 50%.
Masukkan sebuah Blank Keyframe (Click Kanan > Insert Blank Keyframe) pada frame 114.
Pindahkan layer2 Shadow dan Logo kedalam layer yang sekarang ini pada timeline dengan inserting frames (F5) pada frame 150.
Jika kamu ingin memainkan animation ini tekan (Enter) kamu akan melihat bagaimana semua Motion Tweens memerikan lemon sebuah animasi, bagaimanapun juga hal yang sama harus terjadi pada bayangan untuk mengikuti pergerakan bentuk dari lemon.
Pada layer Shadow masukkan Keyframes untuk menyamakan layer Lemon diatas dan merubah bayangan menjadi lebih besar secara tepat pada frame 53. Ciptakan Motion Tweens antara 50-55.
Copy frames 50-55 dan paste pada frame 65.
Ulangi proses ini sama seperti yang anda lakukan pada lemon, sampai bayangan memiliki getaran pergerakan yang sama dengan lemon.masukkan sebuah Blank Keyframe pada frame 113
Satu langkah terakhir adalah untuk membuat warna putih mendahului bayangan pada logo text. Mudah dengan men-drag layer Text menjadi diatas layer Shadow.
Tekan Ctrl + Enter untuk mem-publish animation menjadi SWF.
Sumber dari situs Ilmu Website dalam kategori flash dengan judul Membuat Logo Animasi
TWEENING - informasi umum mengenai animasi
Tweening, sangat mempermudah kerja kita untuk melakukan animasi, karena flash dapat meprediksi (dengan parameter yang kita masukan) bagaimana isi dari frame di antara kedua keyframe yang kita tentukan. Secara garis besar terdapat dua jenis, yakni motion, dan shape.

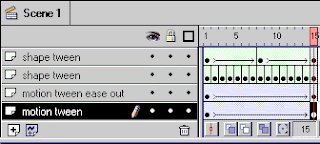
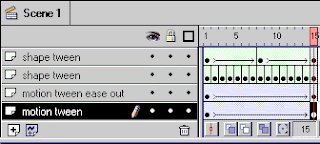
Gambar di sebelah kanan, merupakan hasil dari animasi tweening di atas. Sesuai dengan urutan dari atas ke bawah, jadi yang paling bawah adalah motion tween, dan yang paling atas adalah shape tween.

Shape Tween , dengan toolbar yang telah disediakan kita dapat membuat sebuah box dengan warna apapun, dan kita letakkan pada keyframe 1, kemudian pada timeline 8 kita insert keyframe (F6), lalu kita buat sebuah lingkaran dengan posisi di tengah movie. Kemudian, kita double klik antara keyframe 1 dan 8, maka akan muncul dialog menu, kita pilih tweening.
Kemudian pilih shape, maka jadilah animasi anda yang pertama, sebuah box yang perlahan berubah menjadi lingkaran berwarna biru, animasi berikutnya pada frame 8 hingga 15, sama. Anda insert keyframe pada timeline 15, buat bentukan segitiga, isi dengan warna merah kemudian klik kanan diantara frame bar, pilih frame properties dan pilih shape.

Shape Tween, atau tweening apapun sebenarnya sama dengan rangkaian keyframe seperti terlihat pada animasi baris kedua. Perhatikan frame bar, dari frame 1 hingga 15 terdapat jajaran keyframe yang setiap keyframenya menentukan bagaimana posisi obyek pada saat itu. Cara ini hanya efektif bila antara keyframe satu dengan yang lainnya berisi obyek yang tidak berhubungan, namun bila kita ingin menciptakan efek sekuensial, maka gunakan tween, lebih cepat dan ukuran file lebih kecil.

Semua animasi dan gambar pada tutorial ini saya gunakan format gif, untuk memungkinkan anda semua melihat efek yang ditimbulkan tanpa perlu melakukan download plug in. Oleh karena itu ukuran file terutama animasi sedikit membengkak dan anda menunggu lebih lama. Tapi saya berusaha untuk mengurangi ukuran file hingga toleransi antara waktu load dan kualitas tercipta. Mohon maaf atas hal tersebut.
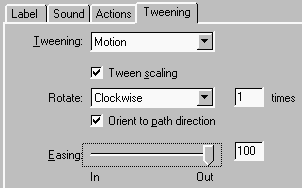
Motion Tween ease out, untuk proses motion tween, perhatikan animasi baris ketiga dan keempat. Pembuatannya sama dengan shape tween, namun obyeknya telah kita rubah menjadi simbol (pilih obyek, tekan F8). Pada keyframe 1 posisi obyek di sebelah kiri dan key frame 15 saya geser ke kanan. Lalu diantara frame bar, kita double klik, pilih frame properties, pilih tweening, lalu pilih motion. Untuk animasi ini kita atur bahwa obyek easing out, perhatikan, pertama-tama dia melaju cepat (lebih cepat dari animasi bawahnya bukan ?), kemudian menjelang akhir obyek melambat dan berhenti di waktu yang sama dengan animasi baris empat. Lalu kita bisa tentukan obyek berotasi atau tidak, pada animasi ini, kita set rotation clockwise, lalu isi 1 pada times.
Motion Tween , animasi baris empat adalah motion tween biasa, dengan tanpa easing in atau out, dan tanpa rotasi. Perhatikan bahwa obyek bergerak konstan dari kiri ke kanan. Bila obyek pada keyframe 15 membesar ukurannya kita dapat menerapkan tween scaling (check pada tween scaling) sehingga dengan motion tween kita dapat melakukan sekuens perubahan posisi, skala dan ukuran, serta warna. Shape tween relatif lebih kecil efeknya pada ukuran file dan penggunaan CPU, sehingga lebih sering digunakan. Efek yang dapat anda timbulkan sangat beraneka ragam oleh karenanya kuasai proses tweening ini dengan baik.
Shortcut dan Kesimpulan
shape tween - obyek yang broken apart, bukan simbol, teks, atau grup.
motion tween - skala, warna, dan posisi, untuk obyek simbol, teks, atau grup
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/tweening.html

Gambar di sebelah kanan, merupakan hasil dari animasi tweening di atas. Sesuai dengan urutan dari atas ke bawah, jadi yang paling bawah adalah motion tween, dan yang paling atas adalah shape tween.

Shape Tween , dengan toolbar yang telah disediakan kita dapat membuat sebuah box dengan warna apapun, dan kita letakkan pada keyframe 1, kemudian pada timeline 8 kita insert keyframe (F6), lalu kita buat sebuah lingkaran dengan posisi di tengah movie. Kemudian, kita double klik antara keyframe 1 dan 8, maka akan muncul dialog menu, kita pilih tweening.
Kemudian pilih shape, maka jadilah animasi anda yang pertama, sebuah box yang perlahan berubah menjadi lingkaran berwarna biru, animasi berikutnya pada frame 8 hingga 15, sama. Anda insert keyframe pada timeline 15, buat bentukan segitiga, isi dengan warna merah kemudian klik kanan diantara frame bar, pilih frame properties dan pilih shape.

Shape Tween, atau tweening apapun sebenarnya sama dengan rangkaian keyframe seperti terlihat pada animasi baris kedua. Perhatikan frame bar, dari frame 1 hingga 15 terdapat jajaran keyframe yang setiap keyframenya menentukan bagaimana posisi obyek pada saat itu. Cara ini hanya efektif bila antara keyframe satu dengan yang lainnya berisi obyek yang tidak berhubungan, namun bila kita ingin menciptakan efek sekuensial, maka gunakan tween, lebih cepat dan ukuran file lebih kecil.

Semua animasi dan gambar pada tutorial ini saya gunakan format gif, untuk memungkinkan anda semua melihat efek yang ditimbulkan tanpa perlu melakukan download plug in. Oleh karena itu ukuran file terutama animasi sedikit membengkak dan anda menunggu lebih lama. Tapi saya berusaha untuk mengurangi ukuran file hingga toleransi antara waktu load dan kualitas tercipta. Mohon maaf atas hal tersebut.
Motion Tween ease out, untuk proses motion tween, perhatikan animasi baris ketiga dan keempat. Pembuatannya sama dengan shape tween, namun obyeknya telah kita rubah menjadi simbol (pilih obyek, tekan F8). Pada keyframe 1 posisi obyek di sebelah kiri dan key frame 15 saya geser ke kanan. Lalu diantara frame bar, kita double klik, pilih frame properties, pilih tweening, lalu pilih motion. Untuk animasi ini kita atur bahwa obyek easing out, perhatikan, pertama-tama dia melaju cepat (lebih cepat dari animasi bawahnya bukan ?), kemudian menjelang akhir obyek melambat dan berhenti di waktu yang sama dengan animasi baris empat. Lalu kita bisa tentukan obyek berotasi atau tidak, pada animasi ini, kita set rotation clockwise, lalu isi 1 pada times.
Motion Tween , animasi baris empat adalah motion tween biasa, dengan tanpa easing in atau out, dan tanpa rotasi. Perhatikan bahwa obyek bergerak konstan dari kiri ke kanan. Bila obyek pada keyframe 15 membesar ukurannya kita dapat menerapkan tween scaling (check pada tween scaling) sehingga dengan motion tween kita dapat melakukan sekuens perubahan posisi, skala dan ukuran, serta warna. Shape tween relatif lebih kecil efeknya pada ukuran file dan penggunaan CPU, sehingga lebih sering digunakan. Efek yang dapat anda timbulkan sangat beraneka ragam oleh karenanya kuasai proses tweening ini dengan baik.
Shortcut dan Kesimpulan
shape tween - obyek yang broken apart, bukan simbol, teks, atau grup.
motion tween - skala, warna, dan posisi, untuk obyek simbol, teks, atau grup
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/tweening.html
MOVIE CLIPS
Adalah salah satu jenis simbol, namun sering terjadi kekeliruan dengan movie. Movie adalah keseluruhan file shockwave anda, sementara movie clips merupakan bagian yang lebih kecil lagi, yakni sejenis simbol yang boleh dikatakan merupakan sejenis movie di dalam movie, eh jangan bingung ya. Misalnya anda menyusun sebuah movie seperti yang dibawah ini, nah terdapat sebuah struktur yang terus menerus berputar sepanjang movie,nah itulah movie clips, simbol. Salah satu bentuk simbol yang lain adalah graphics, juga memiliki time line seperti movie clips bedanya bila movie clips akan terus bermain meski frame telah berakhir atau anda menggunakan actions stop, sementara graphics akan berhenti.
Perhatikan bahwa, graphics berhenti saat movie berakhir, dan movie clips tetap berjalan.
Klik button di samping ini, button yang mengkombinasikan beberapa buttons dengan movie clips. Bagaimana membuatnya ? Nah nanti bila beberapa hal tentang Flash telah lebih kita kuasai. Silahkan melanjutkan menikmati tutorial yang lebih dalam.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/clip.html
Perhatikan bahwa, graphics berhenti saat movie berakhir, dan movie clips tetap berjalan.
Klik button di samping ini, button yang mengkombinasikan beberapa buttons dengan movie clips. Bagaimana membuatnya ? Nah nanti bila beberapa hal tentang Flash telah lebih kita kuasai. Silahkan melanjutkan menikmati tutorial yang lebih dalam.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/clip.html
SCENES - EPISODE
Bila movie anda adalah sebuah film, maka scene adalah episodenya, dengan scene kita bisa mengatur susunan adegan dalam movie kita. Dengan demikian akan lebih terorganisir terutama bila melibatkan berbagai menu dan lompatan isi.
Scene hanya ada untuk memudahkan anda dalam mengorganisir, tidak berbeda dengan yang lainnya, kita bisa cut, paste, dan lain-lain.

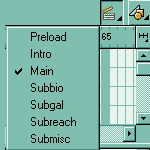
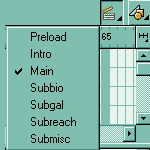
Dalam Flash 4 kita dengan mudah dapat pindah dari satu scene ke scne lainnya dengan tombol yang terlihat pada gambar. Klik kemudian pilih scene yang anda inginkan.

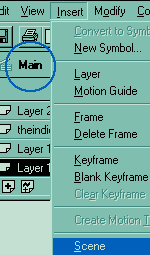
Untuk membuat sebuah scene baru, gunakan insert/scene/ kemudian masukkan parameter scene gara memudahkan anda mengenalinya.
tip: Biasakan menggunakan scene untuk setiap perbedaan isi pada movie anda, misalkan untuk pembukaan, isi, dan penutup.
tip: Scene dapat diduplikasi sehingga bila anda menginginkan beberapa peristiwa yang sama urutannya, namun berbeda beberapa propertinya...buat dahulu base-nya kemudian duplicate, dan terapkan perubahan yang anda inginkan.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/scene.html
Scene hanya ada untuk memudahkan anda dalam mengorganisir, tidak berbeda dengan yang lainnya, kita bisa cut, paste, dan lain-lain.

Dalam Flash 4 kita dengan mudah dapat pindah dari satu scene ke scne lainnya dengan tombol yang terlihat pada gambar. Klik kemudian pilih scene yang anda inginkan.

Untuk membuat sebuah scene baru, gunakan insert/scene/ kemudian masukkan parameter scene gara memudahkan anda mengenalinya.
tip: Biasakan menggunakan scene untuk setiap perbedaan isi pada movie anda, misalkan untuk pembukaan, isi, dan penutup.
tip: Scene dapat diduplikasi sehingga bila anda menginginkan beberapa peristiwa yang sama urutannya, namun berbeda beberapa propertinya...buat dahulu base-nya kemudian duplicate, dan terapkan perubahan yang anda inginkan.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/scene.html
LIBRARY
Library hanyalah merupakan jendela anda dalam mengamati dan mengorganisasi simbol dan sumber daya yang anda miliki.
Keseluruhan sumber daya baik itu sound, raster image, graphic, button, dan movie clip, yang kita miliki dikelola dalam sebuah Library. Pada Flash 4 dengan mudah kita mengambil sebuah obyek dari library dan menempatkannya di stage, dengan cara men-drag pada window preview ke area yang kita inginkan. Kelola dengan baik seperti kita mengelola file pada explorer, gunakan direktori, dengan demikian katakanlah anda memiliki 120 button dengan masing-masing scene, anda bisa meilah mereka menjadi beberapa direktori.
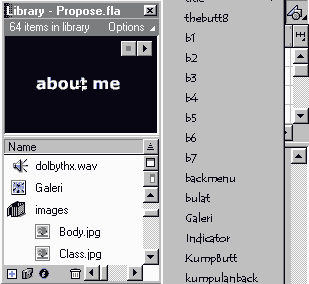
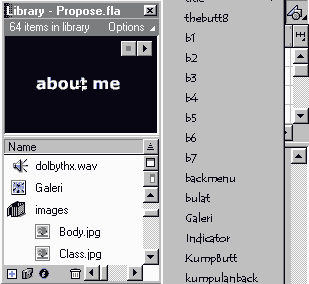
Dari Library Window (lihat gambar) pengelolaan simbol dapat kita lakukan dengan double klik pada item yang dimaksud. Kemudian pilih edit symbol, edit properties, dll.
Pada Library kita dapat melihat preview dari symbol yang kita pilih, dan untuk button, sound, dan movie clip terdapat menu yang akan memutar secara previe apa isi dari button, sound, dan movie clip tersebut (di bawah tulisan options pada window library)
Urutan pada Library secara default berdasarkan abjad, namun anda dapat mengatur tampilan apakah hanya button saja, graphic saja, atau semuanya dengan urutan tertentu, semuanya dapat meudahkan anda dalam mengefektifkan resource anda.
Khusus untuk sound dan bitmap image, sekali anda telah mengimpornya, maka item tersebut akan tetap tersimpan dalam Library meskipun tidak anda gunakan untuk movie anda. Bitmap image dapat anda atur kompresinya sesuai kualitas yang paling sesuai dengan kemauan anda. Nilai defaultnya adalah jpeg 50. Demikian juga dengan sound, anda dapat mengatur semuanya sekaligus dengan kompresi default atau per item. Misalnya anda ingin satu item sound tetap kedengaran jerneh dan yang lainnya anda kompres dengan ketat untuk mengurangi waktu loading, anda rubah melalui Library ini...asyik kan :P
tip: Dengan membiasakan mengorganisir (memberi nama dan urutan sesuai jenis dan hirarkinya) simbol dan library sejak dini anda akan memiliki kebiasaan sangat baik untuk bekerja pada sebua proyek besar yang melibatkan ratusan simbol.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/library..html
Keseluruhan sumber daya baik itu sound, raster image, graphic, button, dan movie clip, yang kita miliki dikelola dalam sebuah Library. Pada Flash 4 dengan mudah kita mengambil sebuah obyek dari library dan menempatkannya di stage, dengan cara men-drag pada window preview ke area yang kita inginkan. Kelola dengan baik seperti kita mengelola file pada explorer, gunakan direktori, dengan demikian katakanlah anda memiliki 120 button dengan masing-masing scene, anda bisa meilah mereka menjadi beberapa direktori.
Dari Library Window (lihat gambar) pengelolaan simbol dapat kita lakukan dengan double klik pada item yang dimaksud. Kemudian pilih edit symbol, edit properties, dll.
Pada Library kita dapat melihat preview dari symbol yang kita pilih, dan untuk button, sound, dan movie clip terdapat menu yang akan memutar secara previe apa isi dari button, sound, dan movie clip tersebut (di bawah tulisan options pada window library)
Urutan pada Library secara default berdasarkan abjad, namun anda dapat mengatur tampilan apakah hanya button saja, graphic saja, atau semuanya dengan urutan tertentu, semuanya dapat meudahkan anda dalam mengefektifkan resource anda.
Khusus untuk sound dan bitmap image, sekali anda telah mengimpornya, maka item tersebut akan tetap tersimpan dalam Library meskipun tidak anda gunakan untuk movie anda. Bitmap image dapat anda atur kompresinya sesuai kualitas yang paling sesuai dengan kemauan anda. Nilai defaultnya adalah jpeg 50. Demikian juga dengan sound, anda dapat mengatur semuanya sekaligus dengan kompresi default atau per item. Misalnya anda ingin satu item sound tetap kedengaran jerneh dan yang lainnya anda kompres dengan ketat untuk mengurangi waktu loading, anda rubah melalui Library ini...asyik kan :P
tip: Dengan membiasakan mengorganisir (memberi nama dan urutan sesuai jenis dan hirarkinya) simbol dan library sejak dini anda akan memiliki kebiasaan sangat baik untuk bekerja pada sebua proyek besar yang melibatkan ratusan simbol.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/library..html
Simbol
Simbol atau Symbols adalah keunggulan utama dalam Flash. Simbol merupakan gambar atau obyek apapun yang kita definisikan sebagai simbol (pilih dan tekan F8), untuk dapat kita pergunakan dan modifikasi berulang kali tanpa harus menambah ukuran file dan menduplikasi simbol tersebut untuk kegunaan lain. Dengan simbol yang terorganisir dengan baik kita dapat menyusun sebuah animasi spektakuler dengan sesedikit mungkin sakit kepala.

Jenis Simbol ada tiga, graphic, button, dan movie clip. Keseluruhan sumber daya baik itu sound, raster image, graphic, button, dan movie clip, yang kita miliki dikelola dalam sebuah Library. Pada Flash 4 dengan mudah kita mengambil sebuah obyek dari library dan menempatkannya di stage, kelola dengan baik seperti kita mengelola file pada explorer, gunakan direktori.
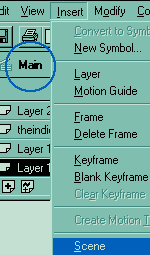
Untuk meng-edit simbol tersebut kita klik tombol paling kanan atas dari stage (terlihat pada gambar) dan sebuah dialog menu akan muncul, kita pilih simbol yang hendak kita edit. Dari Library Window (lihat gambar) hal tersebut juga dapat kita lakukan dengan double klik pada item yang dimaksud. Kemudian pilih edit symbol.
Pada Library kita dapat melihat preview dari symbol yang kita pilih, dan untuk button, sound, dan movie clip terdapat menu yang akan memutar secara preview apa isi dari button, sound, dan movie clip tersebut (di bawah tulisan options pada window library)
Untuk kembali dari area edit symbol pada flash empat di sebelah kiri tombol symbol (pojok kanan gambar) terdapat tombol lain yang melambangkan scene. Pilih Scene tempat anda bekerja dan kembali menyusun movie.
Kelebihan lain dari simbol adalah bila anda melakukan editing pada simbol tersebut perubahan yang terjadi akan berlangsung di keseluruhan simbol yang anda telah taruh pada movie anda. Bayangkan anda menggunakan 26 button dan ada cacat sedkit pada button tersebut, setelah anda edit anda tidak perlu repot-repot merubah 25 buttons lain yang ada di stage...hebat bukan ?!?!
Jangan kaku dalam menggunakan simbol karena sebuah graphic simbol dapat digunakan dalam button, demikian juga sebuah button dapat digunakan dalam sebuah movie clip (pengelolaan simbol lebih lanjut). Sebuah rangkaian button (katakanlah 25) dapat anda buat dalam sekejap dengan menggunakan duplicate (pada library window), anda hanya perlu merubah elemen yang berbeda katakanlah teks misalnya, maka berapapun button yang akan anda buat tidak akan menyita waktu terlalu lama...cool eh :) !!!
Shortcut dan Kesimpulan
membuat simbol baru - F8
melakukan edit pada simbol - Ctrl + E
tip: Dengan membiasakan mengorganisir (memberi nama dan urutan sesuai jenis dan hirarkinya) simbol dan library sejak dini anda akan memiliki kebiasaan sangat baik untuk bekerja pada sebua proyek besar yang melibatkan ratusan simbol.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/simbol.html

Jenis Simbol ada tiga, graphic, button, dan movie clip. Keseluruhan sumber daya baik itu sound, raster image, graphic, button, dan movie clip, yang kita miliki dikelola dalam sebuah Library. Pada Flash 4 dengan mudah kita mengambil sebuah obyek dari library dan menempatkannya di stage, kelola dengan baik seperti kita mengelola file pada explorer, gunakan direktori.
Untuk meng-edit simbol tersebut kita klik tombol paling kanan atas dari stage (terlihat pada gambar) dan sebuah dialog menu akan muncul, kita pilih simbol yang hendak kita edit. Dari Library Window (lihat gambar) hal tersebut juga dapat kita lakukan dengan double klik pada item yang dimaksud. Kemudian pilih edit symbol.
Pada Library kita dapat melihat preview dari symbol yang kita pilih, dan untuk button, sound, dan movie clip terdapat menu yang akan memutar secara preview apa isi dari button, sound, dan movie clip tersebut (di bawah tulisan options pada window library)
Untuk kembali dari area edit symbol pada flash empat di sebelah kiri tombol symbol (pojok kanan gambar) terdapat tombol lain yang melambangkan scene. Pilih Scene tempat anda bekerja dan kembali menyusun movie.
Kelebihan lain dari simbol adalah bila anda melakukan editing pada simbol tersebut perubahan yang terjadi akan berlangsung di keseluruhan simbol yang anda telah taruh pada movie anda. Bayangkan anda menggunakan 26 button dan ada cacat sedkit pada button tersebut, setelah anda edit anda tidak perlu repot-repot merubah 25 buttons lain yang ada di stage...hebat bukan ?!?!
Jangan kaku dalam menggunakan simbol karena sebuah graphic simbol dapat digunakan dalam button, demikian juga sebuah button dapat digunakan dalam sebuah movie clip (pengelolaan simbol lebih lanjut). Sebuah rangkaian button (katakanlah 25) dapat anda buat dalam sekejap dengan menggunakan duplicate (pada library window), anda hanya perlu merubah elemen yang berbeda katakanlah teks misalnya, maka berapapun button yang akan anda buat tidak akan menyita waktu terlalu lama...cool eh :) !!!
Shortcut dan Kesimpulan
membuat simbol baru - F8
melakukan edit pada simbol - Ctrl + E
tip: Dengan membiasakan mengorganisir (memberi nama dan urutan sesuai jenis dan hirarkinya) simbol dan library sejak dini anda akan memiliki kebiasaan sangat baik untuk bekerja pada sebua proyek besar yang melibatkan ratusan simbol.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/simbol.html
Layer
Bila anda bayangkan, layer adalah semacam lapisan plastik transparan yang dapat kita letakkan bertumpukan dengan masing-masing plastik transparan tersebut mengandung elemen tersendiri, sehingga memudahkan kita untuk mengorganisasikannya.

Angka 10, 20, 30, dan seterusnya pada bagian atas gambar merupakan timeline, atau penanda waktu. Jadi sederhananya, bila pada detik ke-10 dan layer satu anda letakkan elemen gambar tertentu, gambar itu hanya akan terlihat pada satuan waktu ke-10 dari movie anda. Pengertian tentang penanda waktu atau timeline ini sangat penting dan berperan pada penguasaan kita pada Flash.
Keseluruhan garis putih horizontal pada sisi sebelah kanan tulisan layer adalah frame-frame yang akan muncul secara bergantian sepanjang waktu yang anda tetapkan. Movie anda didasarkan pada frame-frame, nilai defaultnya 12 frame per detik, 12 f/s, berarti kecepatannya 12 frame perdetik.
Untuk merubah nama layer kita dapat memilih layer dengan mouse kemudian double klik atau tekan enter, lalu masukkan nama layer untuk memudahkan pengorganisasian movie. Setiap layer sebaiknya mengandung satu obyek atau grup karena animasi hanya dpat dilakukan satu obyek/grup per layer.
Urut-urutan layer dapat kira rubah dengan men-drag menarik layer, ke atas dan kebawah, layer yang tampil di atas adalah yang terlihat lebih dahulu saat movie berjalan. Sebagai contoh, bila anda menginginkan satu movie dengan latar belakang hitam pada layer 1, dan tulisan teks pada layer 2, namun anda terlanjur membuat layer tersebut (insert layer) secara terbalik, anda tinggal menarik layer 1 ke bawah. Mudah bukan ?
Pada Flash 4 dengan klik kanan pada layer bar, kita dapat merubah properti dari layer tersebut, menambah, menghapus, mengganti nama, menyembunyikan, mengunci, dan lain-lain. Pada Flash 3 kita dapat melakukan ini dengan klik pada sebuah button kotak di sebelah layer bar.
MODE PADA LAYER
Sangat penting untung mengerti mode yang dapat diterapkan pada layer, karena akan mengurangi banyak frustasi anda saat akan membuat movie.
Di antara mode-mode tersebut antara lain :
Current Mode, memiliki pengertian bahwa layer tersebut merupakan layer tempat anda bekerja saat ini, sehingga segala perubahan yang anda terapkan pada leyer lain akan diabaikan, untuk Flash 4 hal ini telah diperbaiki dengan mengasosiasikan setia frame dan obyek yang anda klik untuk langsung berubah menjadi current layer.
Normal Mode,bila layer tersebut pasif dan tidak ada apa-apa yang dimodifikasi saat itu.
Locked Mode, bila layer tersebut ingin kita kunci sehingga modifikasi yang kita lakukan pada layer sekitarnya tidak mengganggu are layer tersebut. Hal ini memudahkan anda untuk merubah surrounding dari layer tanpa mengganggu hal-hal yang saat itu telah anda fixed. Contohnya bila terdapat jajaran kotak, yang masing masing terletak pada layer yang berbeda dan anda ingin agar kotak kedua (yang telah baik posisinya) tidak berubah, namun anda ingin menggeser semua kotak lainnya sedikit ke kanan misalnya, gunakan Locked Mode pada layer tersebut.
Hidden Mode, bila anda ingin berkonsentrasi pada suatu obyek, dan ingin agar yang lain tersembunyi anda dapat menggunakan mode ini sehingga perubahan yang anda lakukan bisa lebih cepat dan mudah serta akurat. Contoh apabila anda telah mengorganisir puluhan animasi yang simpang siur dan hendak menyembunyikan mereka agar anda dapat meletakkan sebuah teks pada sudut kanan bawah dengan baik, gunakan Hidden Mode.
Ini tidaklah sesusah kelihatannya, dengan sedikit usaha dan niat dengan mudah anda akan menguasai tahap awal ini...selamat mencoba.
Shortcut dan Kesimpulan
merubah nama layer - double klik, tulis nama, enter
merubah posisi layer - drag up atau drag down
tip: Bila anda menginginkan penempatan sebuah obyek pada layer yang lain, anda dapat meng-cut kemudian pilih layer yang anda inginkan dan paste in place, dengan demikian posisi obyek tersebut tidak berubah.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/layer.html

Angka 10, 20, 30, dan seterusnya pada bagian atas gambar merupakan timeline, atau penanda waktu. Jadi sederhananya, bila pada detik ke-10 dan layer satu anda letakkan elemen gambar tertentu, gambar itu hanya akan terlihat pada satuan waktu ke-10 dari movie anda. Pengertian tentang penanda waktu atau timeline ini sangat penting dan berperan pada penguasaan kita pada Flash.
Keseluruhan garis putih horizontal pada sisi sebelah kanan tulisan layer adalah frame-frame yang akan muncul secara bergantian sepanjang waktu yang anda tetapkan. Movie anda didasarkan pada frame-frame, nilai defaultnya 12 frame per detik, 12 f/s, berarti kecepatannya 12 frame perdetik.
Untuk merubah nama layer kita dapat memilih layer dengan mouse kemudian double klik atau tekan enter, lalu masukkan nama layer untuk memudahkan pengorganisasian movie. Setiap layer sebaiknya mengandung satu obyek atau grup karena animasi hanya dpat dilakukan satu obyek/grup per layer.
Urut-urutan layer dapat kira rubah dengan men-drag menarik layer, ke atas dan kebawah, layer yang tampil di atas adalah yang terlihat lebih dahulu saat movie berjalan. Sebagai contoh, bila anda menginginkan satu movie dengan latar belakang hitam pada layer 1, dan tulisan teks pada layer 2, namun anda terlanjur membuat layer tersebut (insert layer) secara terbalik, anda tinggal menarik layer 1 ke bawah. Mudah bukan ?
Pada Flash 4 dengan klik kanan pada layer bar, kita dapat merubah properti dari layer tersebut, menambah, menghapus, mengganti nama, menyembunyikan, mengunci, dan lain-lain. Pada Flash 3 kita dapat melakukan ini dengan klik pada sebuah button kotak di sebelah layer bar.
MODE PADA LAYER
Sangat penting untung mengerti mode yang dapat diterapkan pada layer, karena akan mengurangi banyak frustasi anda saat akan membuat movie.
Di antara mode-mode tersebut antara lain :
Current Mode, memiliki pengertian bahwa layer tersebut merupakan layer tempat anda bekerja saat ini, sehingga segala perubahan yang anda terapkan pada leyer lain akan diabaikan, untuk Flash 4 hal ini telah diperbaiki dengan mengasosiasikan setia frame dan obyek yang anda klik untuk langsung berubah menjadi current layer.
Normal Mode,bila layer tersebut pasif dan tidak ada apa-apa yang dimodifikasi saat itu.
Locked Mode, bila layer tersebut ingin kita kunci sehingga modifikasi yang kita lakukan pada layer sekitarnya tidak mengganggu are layer tersebut. Hal ini memudahkan anda untuk merubah surrounding dari layer tanpa mengganggu hal-hal yang saat itu telah anda fixed. Contohnya bila terdapat jajaran kotak, yang masing masing terletak pada layer yang berbeda dan anda ingin agar kotak kedua (yang telah baik posisinya) tidak berubah, namun anda ingin menggeser semua kotak lainnya sedikit ke kanan misalnya, gunakan Locked Mode pada layer tersebut.
Hidden Mode, bila anda ingin berkonsentrasi pada suatu obyek, dan ingin agar yang lain tersembunyi anda dapat menggunakan mode ini sehingga perubahan yang anda lakukan bisa lebih cepat dan mudah serta akurat. Contoh apabila anda telah mengorganisir puluhan animasi yang simpang siur dan hendak menyembunyikan mereka agar anda dapat meletakkan sebuah teks pada sudut kanan bawah dengan baik, gunakan Hidden Mode.
Ini tidaklah sesusah kelihatannya, dengan sedikit usaha dan niat dengan mudah anda akan menguasai tahap awal ini...selamat mencoba.
Shortcut dan Kesimpulan
merubah nama layer - double klik, tulis nama, enter
merubah posisi layer - drag up atau drag down
tip: Bila anda menginginkan penempatan sebuah obyek pada layer yang lain, anda dapat meng-cut kemudian pilih layer yang anda inginkan dan paste in place, dengan demikian posisi obyek tersebut tidak berubah.
sumber:http://lecturer.eepis-its.edu/~dhoto/pelatihan/flash/layer.html
Subscribe to:
Posts (Atom)